基于hexo框架
首先需要下载node.js,登录nodejs.org即可进入下载页面
应该是默认匹配电脑系统吧完成安装,进入cmd,输入
node -vnpm -v即可查看当前下载版本,也可以验证一下是否下载成功然后输入下面的语句进行cnpm的安装,安装时用到了淘宝的镜像网站
下载速度飞快喔npm install -g cnpm --registry=https://registry.npm.taobao.org输入
cnpm install -g hexo-cli进行hexo的安装,同样安装完成后可以输入hexo -v检验是否安装完成创建一个文件夹,可以在cmd中输入
mkdir F:\blog,接着cd到这个文件夹,cd /d F:\blog然后输入hexo init然后就报错了,,,,焯,可以去git中使用,在新建的文件夹下git bash here(右键能看到喔),好的,也报错了。根据弹幕提示,需要输入cnpm install hexo s
报错

注意看这的SSL什么的报错,这是由于当你通过HTTPS访问Git远程仓库的时候,如果服务器上的SSL证书未经过第三方机构认证,git就会报错。原因是因为未知的没有签署过的证书意味着可能存在很大的风险。解决办法就是通过下面的命令将git中的sslverify关掉:
git config --global http.sslverify false参考原文

在这里卡到这块了, 解决方法如下:
- ctrl+c退出当前命令,此时在当前文件夹内,已经有clone好的仓库
- 在当前文件夹继续执行 cnpm install,手动安装依赖,执行效果如图

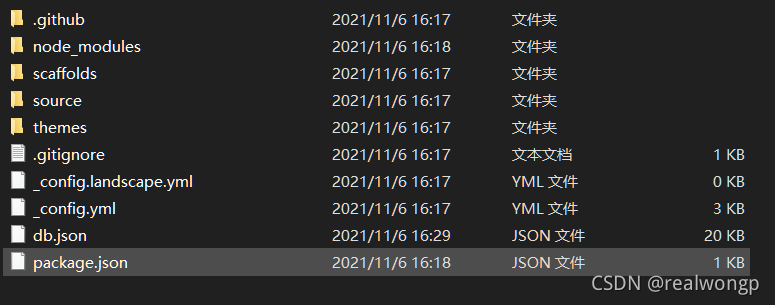
- 此时初始化已完成,执行hexo s可开始使用hexo,文件夹内的文件如图

博客编写
1.创建新的博客
hexo n "name" 也有说win会报错的,把n换成new(我没报错
2.上传
按第一步后操作后会生成一个md文件,修改好之后在blog大文件夹下git bash here
先清理一下hexo clean
然后再生成一下hexo g
之后再启动hexo s
在网站上输入网址
部署到远端(Github)
首先去GitHub上新建一个仓库,名字右边输入
自己的昵称.github.io在git下载这个好像叫辅助包吧还是什么。。
cnpm install --save hexo-deployer-git弹幕上有说win要用npm我cnpm就可以正常使用修改
config.yml文件,翻到最底下
弹幕说type后面引号需要去掉,每冒号后面要加空格输入
在type后面输入:
1
2
3type: git
repo: https://github.com/PGHGlin/PGHGlin.github.io.git
branch: master部署,输入
hexo d,报错登录一下1
2git config --global user.email "email"
git config --global user.name "name"然后就ok了,登录之前输入的.github.io就可以看到了
下载主题
up主推荐了一款
还是在git中git clone一下
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
太慢,还是去直接下载吧,下载到themes文件夹里
在之前那个config.yml文件中找到theme,将后面换成themes里面保存的那个文件名
然后hexo d就可以推到GitHub那个里面了
第一次尝试后发现主题没有显示,是一堆空白和超链接
网上解决办法是更改一下_config.yml文件,其中的url属性。
url: (写自己的搭建的博客的网址哈)
文章太长,截断按钮文字不是通过配置文件_config.yml实现的,而是在文章内容里实现,在你想截断的文章位置加上<!-- more -->就可以实现了!
使用
1.添加多个标签
1 | # tags: #文章标签,可空,多标签请用格式[tag1,tag2,tag3],如下,注意!!"tags:"后面有个空格 |