PyQt学习的笔记
pycharm上使用
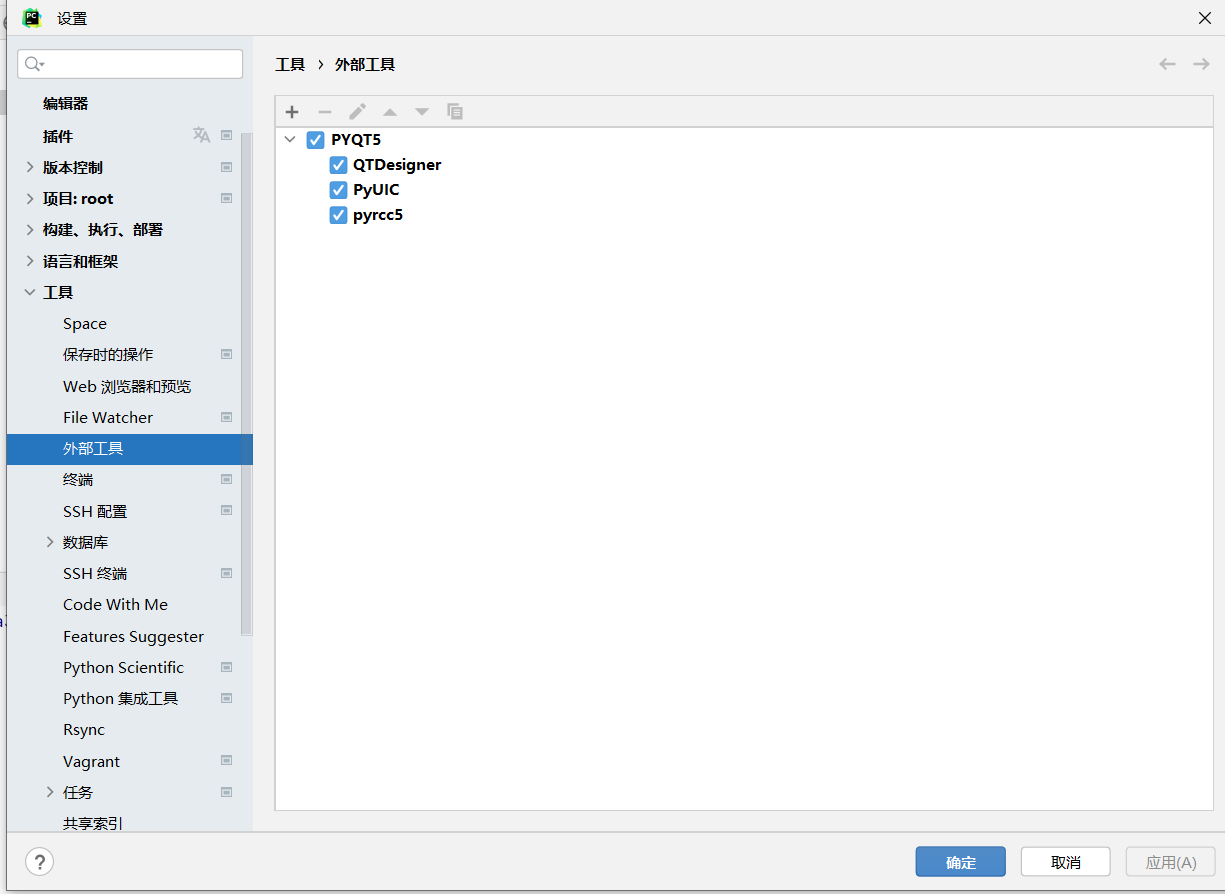
设置——工具——外部工具

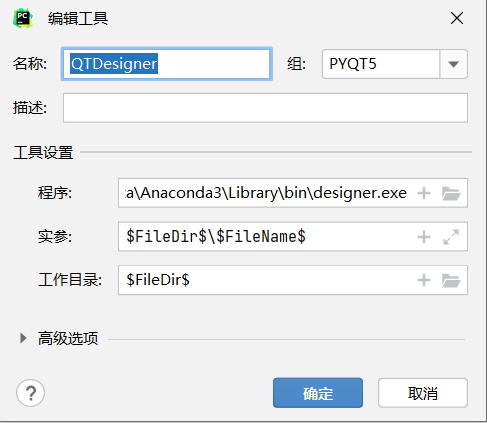
之后对应三个是:

arguments:FileDir$$FileName(首尾符号去掉了,因为会出现公式,下同)
working directory:FileDir

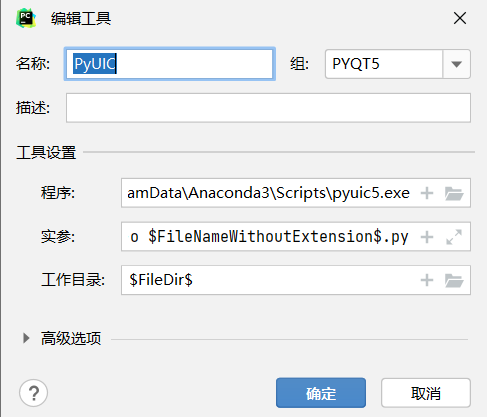
arguments:FileName$ -o $FileNameWithoutExtension$.py
working directory:$FileDir

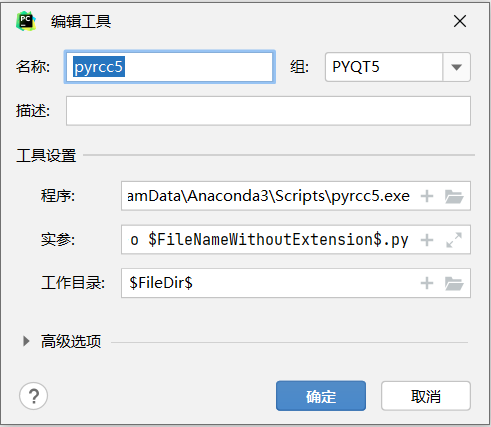
arguments:$FileName$ -o $FileNameWithoutExtension$.py
working directory:$FileDir

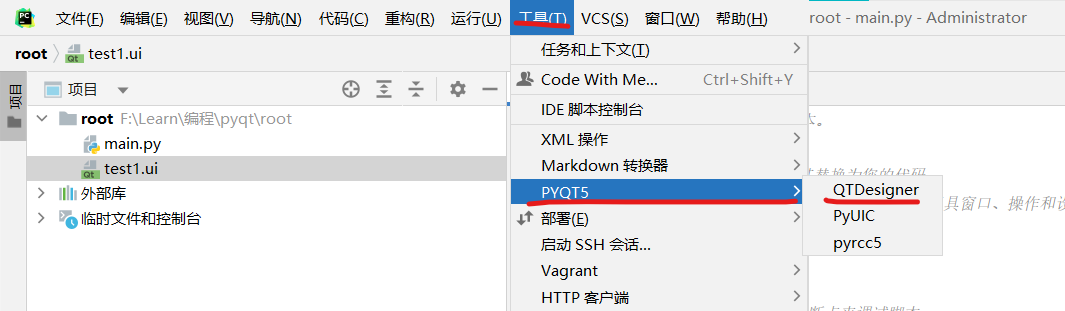
之后从工具,之前设定的名称可以打开Designer,保存到根目录后会出现ui文件

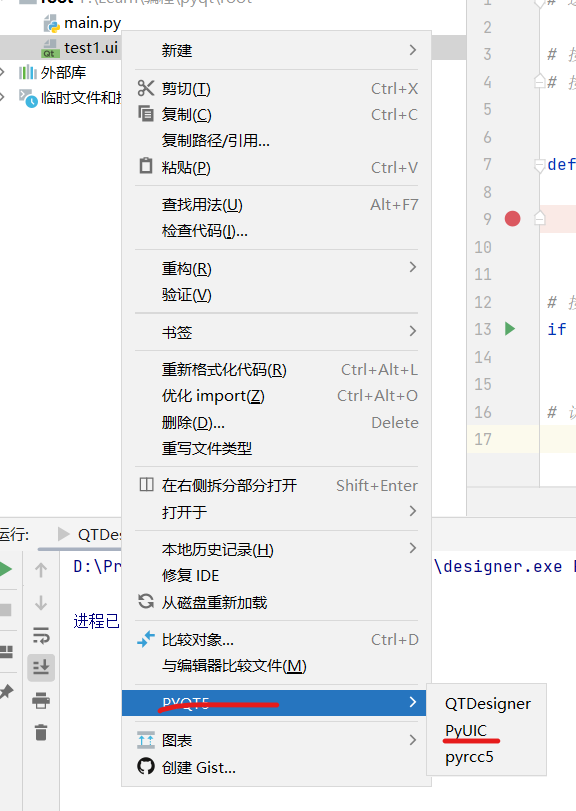
右键选择这里可以转为py文件,之后在main文件输入如下代码
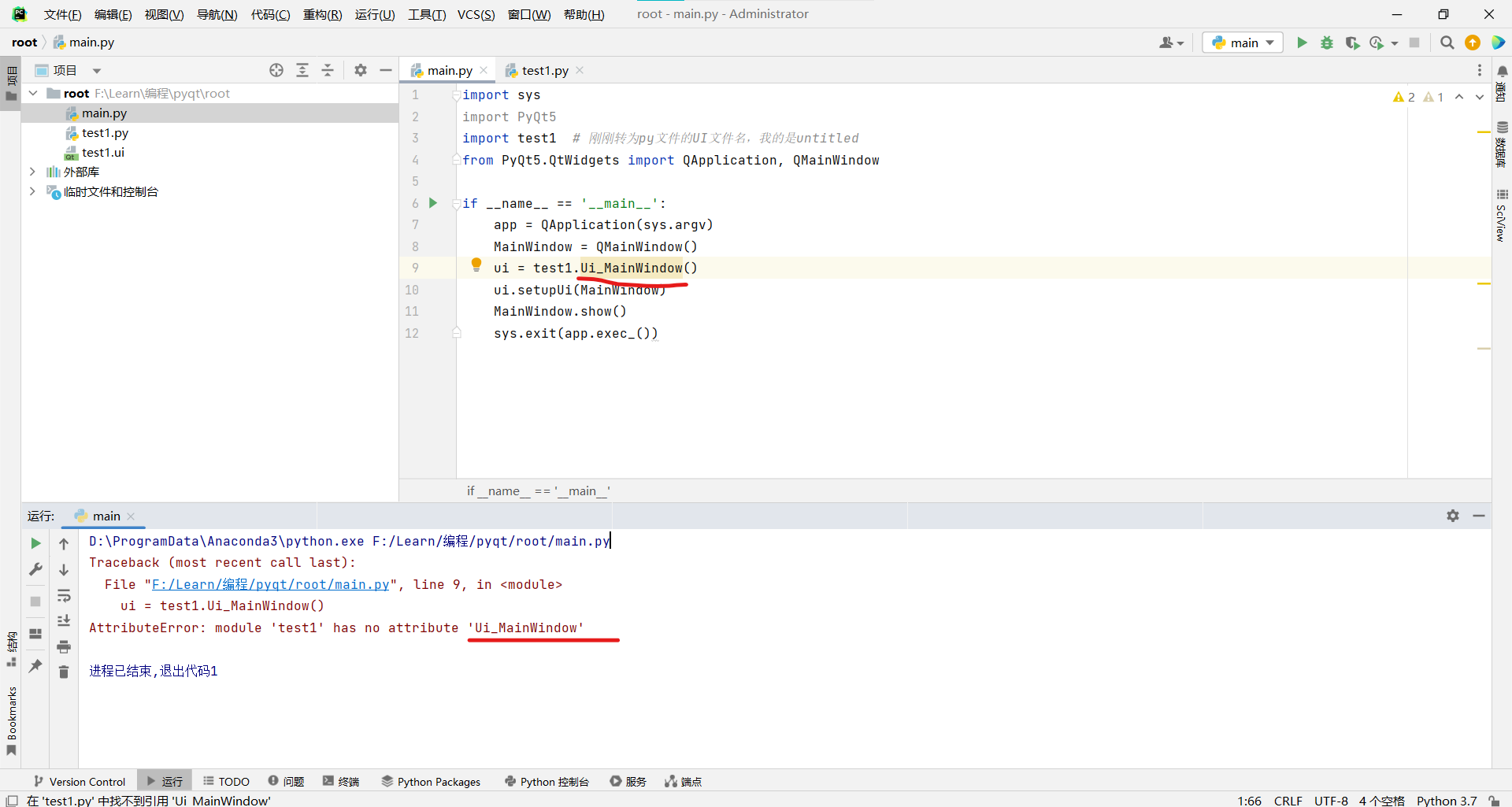
1 | import sys |

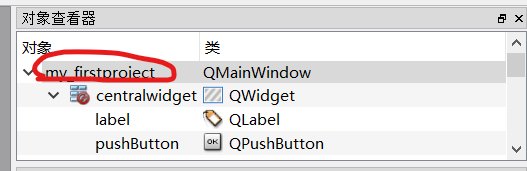
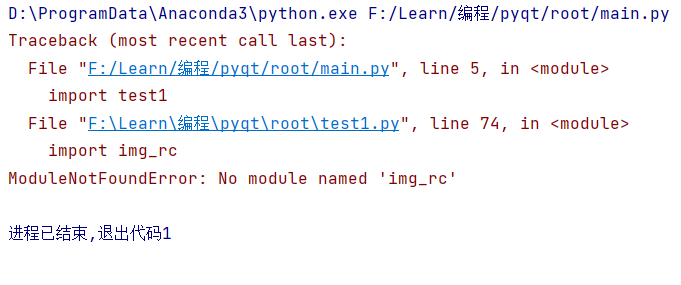
网上找的无外乎都会报这样的错,原因就是生成ui文件转py文件中没有这个Ui_MainWindow(),那其实这个就是py文件中类的名字,在两个py文件任意一个改统一即可
快捷键
Ctrl+R——预览当前程序
控件
1.窗口
更改窗口名称,右边这里双击即可

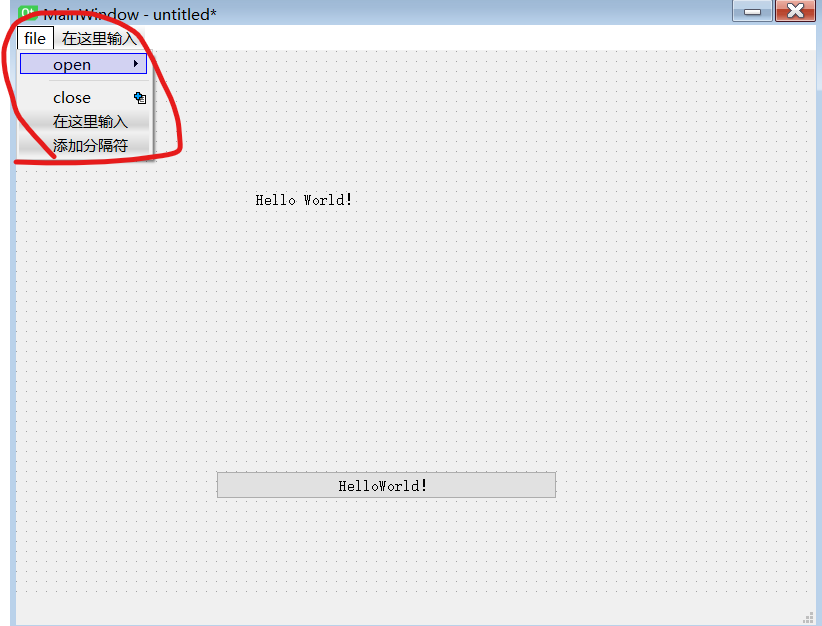
生成菜单栏,双击窗口下方这里开始输入,需要先输入一个名称之后才有后面的

更换窗体图标:属性编辑器中的”windowicon”属性单击下拉——选择文件,然后选择相应的icon图标即可
 需要注意的是这里的icon图标的位置,应当采用将文件放在源目录+相对路径来确保文件的存在性。
需要注意的是这里的icon图标的位置,应当采用将文件放在源目录+相对路径来确保文件的存在性。修改窗口背景颜色
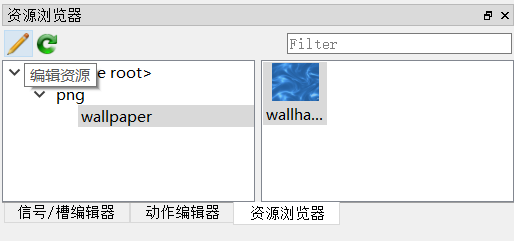
方法一:在qtdesigner中,首先在右下角的资源浏览器中点击“铅笔”编辑资源

然后在没有资源文件时新建一个,保存一个好记的名字即可,然后点击中间最左边的添加前缀(为了好区分资源文件),再点击中间的添加文件,添加要的图片即可。

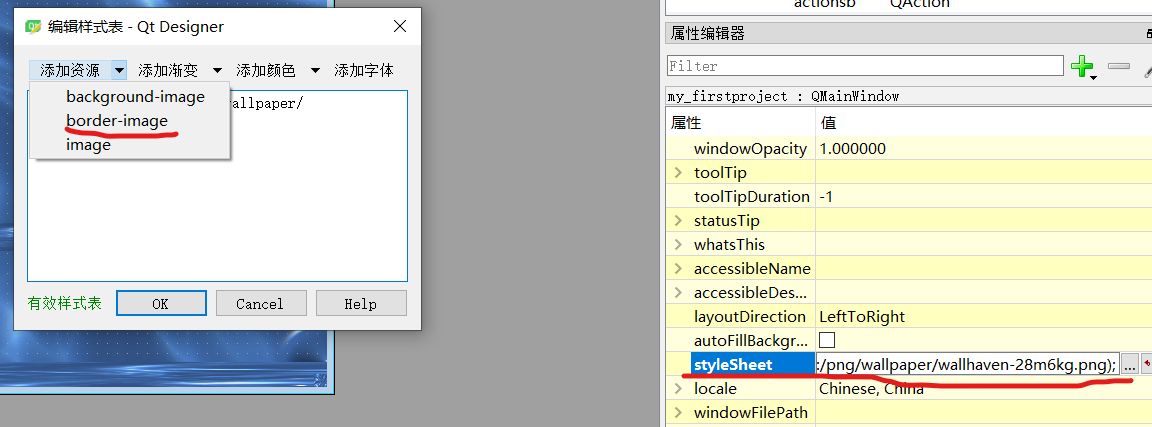
 然后在stylesheet这里点右边省略号,添加资源中选择border-image,选择图片即可。
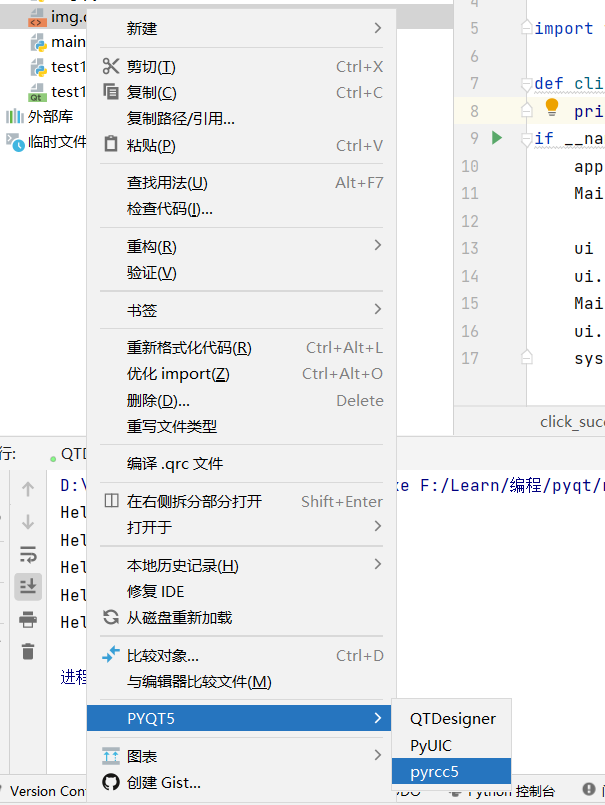
然后在stylesheet这里点右边省略号,添加资源中选择border-image,选择图片即可。运行时会报这个错,解决办法就是在生成的qrc文件右键选择正确加载过的pyrcc5,然后会转化一个py文件,在pyqt源码中最后有引用这个文件,记得把import改为一样的名称


方法二:观察源码,可以发现设置背景的函数,所以可以直接通过这个函数来设置而不用进入qtdesigner来改,具体代码如下:
1
2
3
4#设置纯色背景
my_firstproject.setStyleSheet("background-color:yellow")
#以图片的方式插入背景
my_firstproject.setStyleSheet("border-image: url(:/png/wallpaper/wallhaven-28m6kg.png);")#也可以使用background-image来设置背景,不过这样是平铺的背景,而border是自适应方法三:使用QPalette设置窗口背景
1
2
3
4
5
6
7#QPalette默认平铺
palette = QtGui.QPalette()
palette.setBrush(QtGui.QPalette.Background,QBrush(QPixmap("wallpaper/wallhaven-28m6kg.png")))
my_firstproject.setPalette(palette)
#自适应屏幕
palette = QtGui.QPalette() palette.setBrush(my_firstproject.backgroundRole(),QBrush(QPixmap("wallpaper/wallhaven-28m6kg.png").scaled(my_firstproject.size(),QtCore.Qt.IgnoreAspectRatio,QtCore.Qt.SmoothTransformation)))
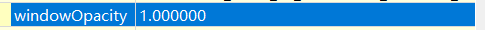
my_firstproject.setPalette(palette)窗口透明度:范围0~1,1表示完全不透明

阅读源代码可知,使用my_firstproject.setWindowOpacity(0.5)这个函数即可实现上述功能
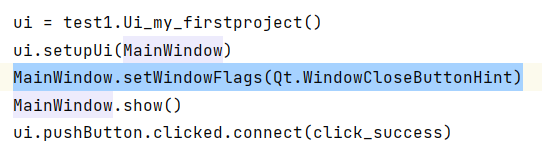
窗口样式:这行代码必须在窗口初始化之后再写

信号与槽:
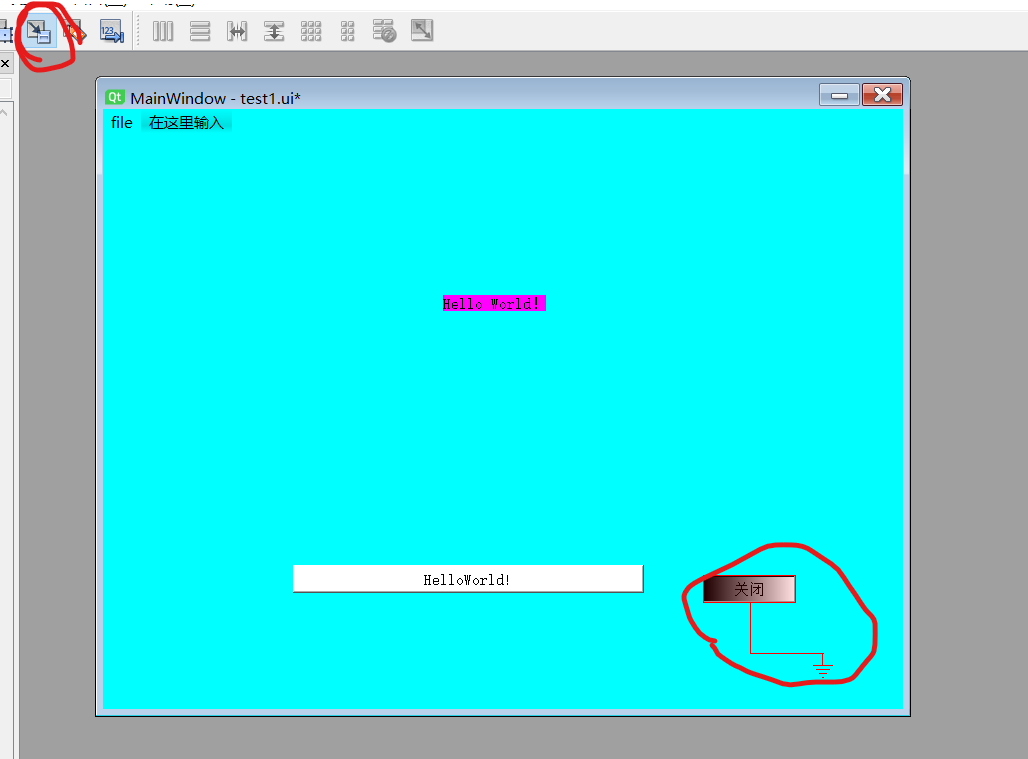
在菜单栏中找到编辑信号/槽,图中圈的,然后在按钮(以按钮为例)处按住鼠标左键向窗口空白区域拖动

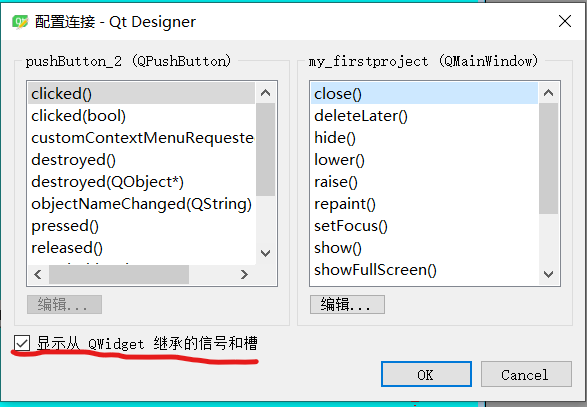
在弹出来的这个界面中勾选“显示从QWidget继承的信号和槽”(一定要选)然后选择事件
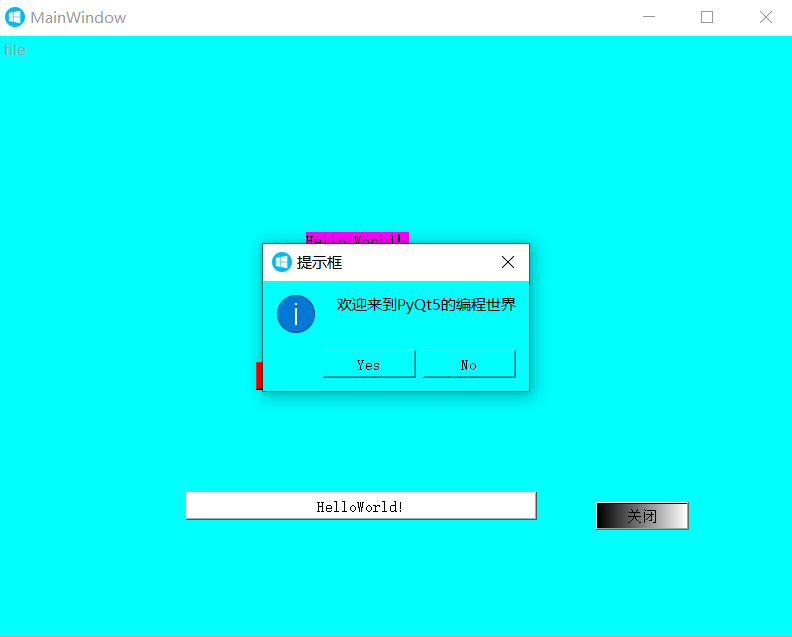
上述介绍的是内置的槽函数,当然也可以自定义
1 | def show_image(): |

2.文本类
Label:
1
2
3self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(310, 170, 103, 16))
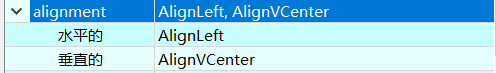
self.label.setText(_translate("my_firstproject", "Hello World!"))设置文本对齐方式:

英文应该为Horizontal(水平)Vertical(垂直)。代码中为如下
1
self.label.setAlignment(QtCore.Qt.AlignHCenter|QtCore.Qt.AlignTop)
设置文本换行显示:
QLabel属性的wordWrap勾选即可
设置超链接:
1
2self.label.setText("<a href='https://baidu.com'>Hello World</a>")
self.label.setOpenExternalLinks(True)设置图片:在pixmap中可设置,代码为:
1
2from PyQt5.QtGui import QPximap
self.label.setPximap(QPximap('···.png'))
LineEdit:单行文本框
1
2
3self.lineEdit = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit.setGeometry(QtCore.QRect(150, 50, 191, 21))
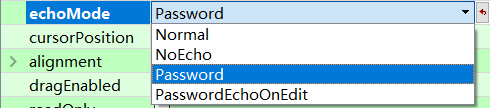
self.lineEdit.setObjectName("lineEdit")文本框显示字符的方式:

Normal:正常显示;NoEcho:不显示输入的字符;Password:显示验码字符,比如说圆点;PasswordEchoEdit:编辑时显示字符,失去焦点后显示掩码字符
设置文本框验证器
setValidator():有三种模式:QIntValidator(限制输入整数)QDoubleValidator(限制输入小数)QRegExpValidator(检查输入是否符合设置的正则表达式)